Whenever this tiny agency approached me, my answer was always a resounding “yes”. Implementing such talented design work elevated my taste. It was also a great opportunity to work with animations and 3D, using libraries like gsap and three.js.

Homepage for Eaglys, a cybersecurity company. The tagline's letters animate in starting from a bunch of 1s and 0s. A WebGL cube in the back shows different marketing keywords based on what side is facing the screen.
Animated homepage for the 'Garage Takagi', a car restorer specialized in Porsche 911 models from the 60's. It contains a 3D model of a Porsche 911 you can interact with, rotating it and changing its colors.
Selected projects
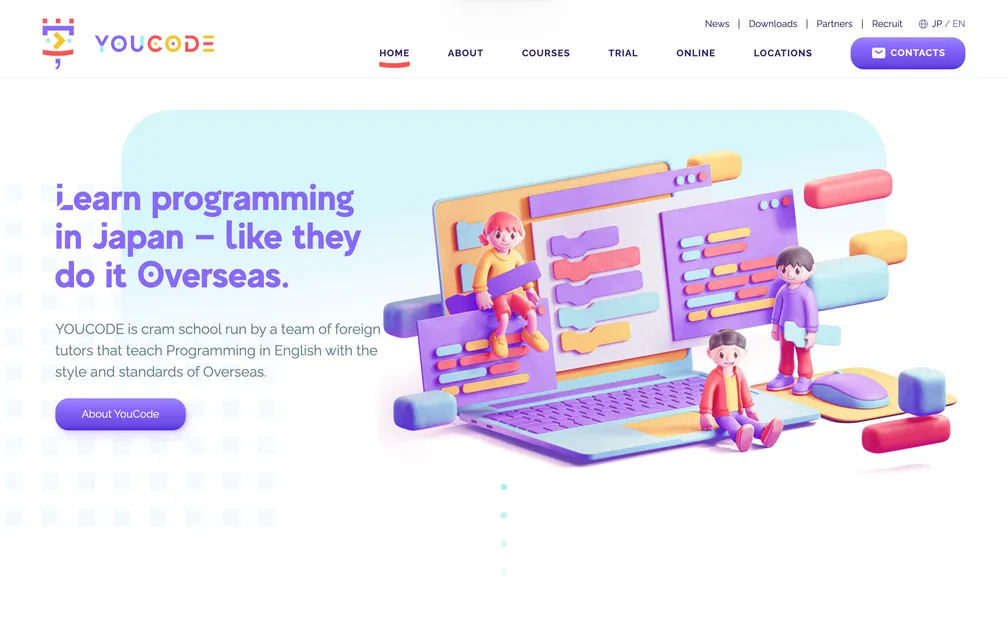
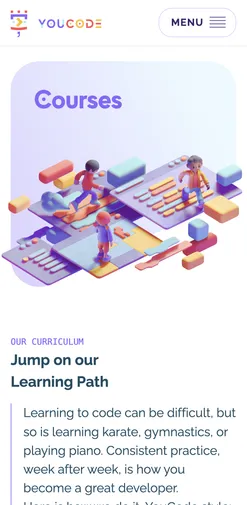
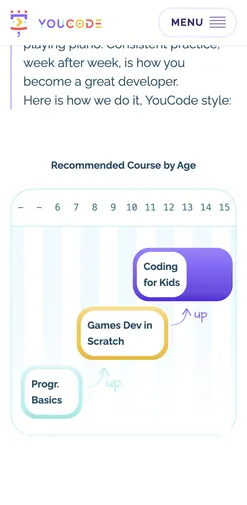
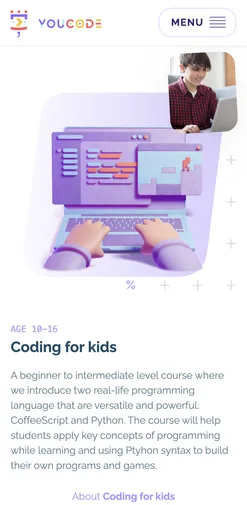
YouCode


Mobile menu animation. The menu appears through a circular mask that spreads out from the menu button. It uses `clip-path` to achieve this Looney Tunes effect.
Customized `disclosure`/`summary` that animates its height between its open and closed states.


It’s the marketing website for their own coding school for kids. It’s a labour of love, and it shows. It captures the childish joy for life.
The fine details allowed me to reach for those niche CSS properties, like clip-path, that you read about in articles by Chris Coyer on CSS-tricks.
I challenged myself to use just the bare semantic HTML elements, in spite of decoration. I wouldn’t obsess over it as much these days, but it was a good exercise.
<table> markup, and one <p> tag – all the decoration is done with CSS. Feel free to inspect it!Eaglys animations
I was in charge of realizing the animations for this cybersecurity company marketing pages. I used three.js and some WebGL for everything 3D, and gsap for the rest.
Diagram that represents Eaglys' encrypted environment as a grid of 3D cubes (encrypted packages). They jump up and rotate when you hover over them.
Eaglys' company headline: 'Stay Encrypted, Stay Connected, Be Sustainable'. On the background, a bunch of 3D cubes hover towards the screen.
WebGL animation for their 'Data Armor' technology. A cube hovers on top of their product name, refracting the letters behind it
Although the team provided me with great Figma files and Codrops tutorials, at one point I felt I couldn’t deliver within our tight deadline. I reached out to them as soon as I realized this. After a professional and reassuring Zoom call from opposites sides of the world, I gained my confidence back and a two-days extension on the deadline.
I owe this project a valuable lesson in stress management, and for priming me to three.js!
The good, the bad, without the ugly
Unlike Nxus, my work for Aposto was focused. The handoff of UX/UI prototypes and 3D models was exquisite, and made filling in design gaps easy. Deployment and client relations were also taken care of. This allowed me to focus on coding in a way that would have otherwise been impossible.
However, we had little time and resources at our disposal. This has meant delivering messy code every now and then, or hacking things together. For more complex parts like working with WebGL, it meant copying snippets without having a full grasp (albeit a sometimes illusory concept) of the inner workings.
I learned that it’s OK if these things happen. With a passion for DX and the desire to leave good code behind, this was difficult. However, the alternative was either not delivering, or throwing my work life out of balance.